
Was ist Responsive Webdesign?
Mit dem Wachstum von Smartphones, Tablets und anderen mobilen Endgeräten nutzen immer mehr Menschen kleinere Bildschirme, um Webseiten zu betrachten.
Heutzutage werden bereits über die Hälfte aller Suchanfragen bei Google über mobile Endgeräte getätigt. Das bedeutet gleichzeitig auch eine Umstellung auf eine neue Art von Webdesign, welche über einen dynamischen grafischen Aufbau auf die verschiedenen Displaygrößen - von Desktop bis Smartphone - reagiert.
Responsive Webdesign ist unverzichtbar für jede Website!

Das responsive Design richtet sich nach der Bildschirmgröße und -ausrichtung des verwendeten Endgeräts und ändert somit das Layout entsprechend. Dabei werden alle Elemente der Website, einschließlich Menüs, Inhalte, Bilder, etc. berücksichtigt und skaliert. Das Ziel besteht darin, Webseiten benutzerfreundlicher zu gestalten. Dies erfordert unterschiedliche Ansichten, die den jeweiligen Geräten angepasst werden müssen.
Bedeutung von „Responsive Webdesign“
"Form follows function" - beim Responsive Webdesign folgen Funktion, Designkonzept und Inhalt der betreffenden Bildschirmauflösung des verwendeten Desktop, Tablet oder Smartphone.
Der Begriff Responsive Webdesign bedeutet im übertragenen Sinne "reagierendes Webdesign". Inhalts- und Navigationselemente sowie der strukturelle Aufbau einer Website passen sich der Bildschirmauflösung des mobilen Endgeräts an – es reagiert auf die Auflösung des mobilen Endgeräts.
Die Idee dahinter ist, dass Design und Entwicklung auf Verhalten sowie Umgebung des Nutzers reagieren sollen. Fluid grids, fluid images und Media Queries sind die drei technischen Zutaten für responsives Webdesign, erfordern aber auch eine andere Denkweise. Wenn z. B. die Benutzerziele für Ihre mobile Website begrenzter sind als die Desktop-Entsprechungen, kann es sinnvoll sein, unterschiedliche Inhalte für beide bereitzustellen.
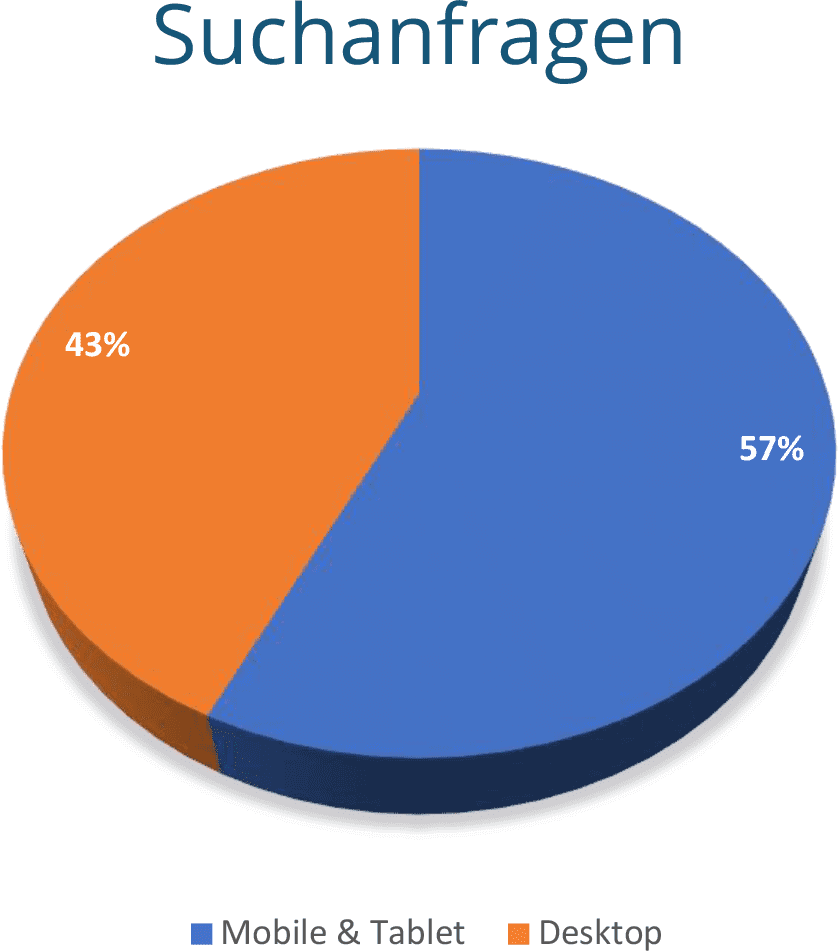
57% der Suchanfragen sind heutzutage mobil
Die mobile Suche ist, was das Traffic-Volumen betrifft, inzwischen wichtiger als die Suche über den herkömmlichen PC. Aktuelle Zahlen von Brightedge zeigen, was das für Website-Betreiber heißt.
Die BrightEdge-Studie aus dem Jahr 2017 kommt demnach zu dem Ergebnis, dass 57% der gesamten Suchanfragen inzwischen über Smartphone und Tablet abgewickelt werden. Mit der Studie wird der starke und anhaltende Trend zur mobilen Suche bestätigt.
Die Zahlen untermauern, wie wichtig es für Unternehmen heute ist, die mobile Seite ihrer Internetpräsenz zu pflegen.

Wie funktioniert Responsive Webdesign?
Es gibt mehrere Möglichkeiten, Responsive Webdesign zu implementieren. Eine Methode besteht darin, die Plattform des Benutzers (z. B. Tablet oder Smartphone) dynamisch zu erkennen und spezifische HTML- und CSS-Dateien für das entsprechende Gerät zu laden. Alle Seitenelemente werden nach Proportionen und nicht nach Pixeln sortiert.
Beispiel: Wenn ein dreispaltiges Layout dargestellt werden soll, wird nicht die breite einer einzelnen Spalte angegeben. Stattdessen wir nur das Verhältnis zu den anderen Spalten angegeben.
Spalte 1 sollte die halbe Seite einnehmen, Spalte 2 sollte 30% und Spalte 3 beispielsweise 20% einnehmen. Medien wie Bilder werden ebenfalls relativ verkleinert. Auf diese Weise kann ein Bild innerhalb seiner Spalte oder seines relativen Designelements bleiben.
Eine andere Option ist die Verwendung von Media Queries, bei denen abhängig von der Größe des Browserfensters automatisch unterschiedliche CSS-Stile geladen werden. Ein häufig im Responsive Webdesign verwendetes Framework ist Bootstrap. Es enthält mehrere JavaScript- und CSS-Dateien die auf Media Queries basieren und somit ein gutes Fundament für eine Responsive Website bieten.
Vorteile von responsive Design
Zukunftsfähiger Internetauftritt
Die Online-Präsenz ist ihr Aushängeschild im Web und repräsentiert ihr Unternehmen. Ein seriöser und mobiltauglicher Internetauftritt steigert die Bekanntheit und gewinnt neue Kunden.
Besseres Ranking im Google Index
Mit einer Responsive Website profitieren Sie von einer höheren Sichtbarkeit in der Suchmaschine. Außerdem verbessert sich dadurch die Usability der Website.
Zufriedene Nutzer
Internetnutzer werden immer anspruchsvoller. Sie sind es gewöhnt, dass alles schnell und einwandfrei funktioniert. Eine gute User-Experience auf dem mobilen Endgeräte ist somit Pflicht.
Einmalige Integration
Das Responsive Webdesign wird einmalig integriert und funktioniert anschließend für mobile Endgeräte jeglicher Auflösung. Es müssen keine weiteren Ansichten erstellt werden.
Optimale Nutzung auf allen Endgeräten
Die Webseite lässt sich auf allen Endgeräten einwandfrei benutzen und sieht immer optimal aus. Individuelle Elemente sorgen für eine hohe Benutzerfreundlichkeit.
Geringere Ladezeiten auf mobilen Endgeräten
Eine gute mobile Internetverbindung ist nicht immer garantiert. Auf Smartphone- oder Tablet-Ansichten werden daher nur die wichtigsten Elemente angezeigt.
Interesse an Responsive Webdesign? Nehmen Sie unverbindlich Kontakt mit uns auf.
Die 3 Zutaten von Responsive Webdesign
-
Feste Einheitsangaben vermeiden
Responsive Design lebt von Dynamik. Eine Webseite muss sich an viele verschiedene Bildschirmgrößen richten, es macht also nur Sinn, Einheitsangaben wie zum Beispiel em, rem oder % anstatt px für die Schriftgröße zu nutzen, da diese relativ im Verhältnis zum Eltern-Element oder HTML-Element berechnet werden. Es muss also nicht auf jede Bildschirmgröße nochmal einzeln eingegangen werden. Genauso verhält es sich mit Bildgrößenangaben. Wenn man einem Bild eine feste Angabe von 800px in der Breite macht, wird das Bild nicht komplett auf dem Mobilgerät zu sehen sein und die Seite lässt sich nach rechts scrollen, was immer ein schlechtes Zeichen ist.
-
Dynamische Grid Systeme nutzen
Unabhängig von Endgerät oder Bildschirmgröße fließen die Komponenten in bei Grid Systemen und passen sich der Benutzerumgebung an. Man definiert man eine maximale Layoutgröße für das Design. Das Raster ist in eine bestimmte Anzahl von Spalten unterteilt, um das Layout sauber und einfach zu halten. Dann wird jedes Element einzeln entworfen - mit proportionalen Breiten und Höhen anstelle von pixelbasierten und statischen Dimensionen. Wenn also die Geräte- oder Bildschirmgröße geändert wird, passen die Elemente ihre Breite und Höhe an den übergeordneten Container an.
-
Auf die wesentlichen Elemente reduzieren
Da auf dem Desktop mehr Platz ist, neigt man auch dazu, mehr Spielereien und auflockernde Elemente einzubauen. Der Smartphone-Benutzer braucht keinen Schnick-Schnack – in der Regel möchte er sich schnell über das Unternehmen informieren, vielleicht sogar nur die Öffnungszeiten oder Kontaktdaten ansehen. Es ist also von Vorteil, diese Informationen gut sichtbar auf der mobilen Version zu platzieren. Auf Elemente wie eine Slideshow oder riesige Bildergalerien können verzichtet werden – der Benutzer, der gerade nicht im W-Lan ist, sondern über mobile Daten surft, wird Ihnen danken!
Warum ist responsive Design so wichtig?
Viele Webmaster besitzen noch eine nicht Responsive Webseite. Doch was bedeutet das für die Webseite und wie wirkt sich dies auf das Besucherverhalten oder die Position in Suchmaschinen aus? Grundsätzlich ist jede Webseite auch von mobilen Endgeräten aus aufrufbar. Das bedeutet aber nicht, dass die Webseite sich auch optimal bedienen lässt.
Oft werden bei Webseiten Elemente verwendet, welche auf mobilen Endgeräten gar nicht oder nur schwer bedienbar sind. Internetnutzer sind sehr anspruchsvoll. Sie sind es gewöhnt, dass alles schnell und einwandfrei funktioniert. Wenn mal etwas nicht klappt, ist der Besucher daher direkt unzufrieden und verlässt die Webseite bereits nach kurzer Zeit.
Da jeder Besucher ein potenzieller Kunde ist, sollte das natürlich nicht passieren. Ein Umstieg oder die Erstellung einer Website mit responsive Design wird damit umso wichtiger. Ein No-Go bei Smartphones oder Tablets, da man dadurch in alle Richtungen scrollen muss, um den Inhalt der Webseite zu sehen. Im Optimalfall bricht alles schön um, sodass die Elemente und der Inhalt auf jedem mobilen Endgerät, ob Smartphone oder Tablet, optimal bedienbar und lesbar sind.

Responsive Webdesign lockt potenzielle Kunden an
Local SEO ist ein wichtiges Stichwort, wenn es um responsive Webdesign geht. Es bedeutet im Grunde, dass man seine Webpräsenz für lokale Suchanfragen optimiert. Das gilt zum Beispiel für Suchanfragen wie „Restaurant Frankfurt“, aber auch „Restaurant“ allein reicht Google schon aus, um dem Suchenden Restaurants in unmittelbarer Umgebung zu präsentieren.
Laut einer Studie von Google zum lokalem Suchverhalten besucht die Hälfte aller Personen, die eine Suchanfrage mit lokaler Intention getätigt haben (Öffnungszeiten, Adresse), spätestens am nächsten Tag genau dieses Geschäft. Ganze 18% davon werden innerhalb eines Tages zu Kunden. Egal ob Ärzte, Restaurants oder Geschäfte – die potenziellen Kunden informieren sich gerne online, bevor sie ein Geschäft aufsuchen. Hier kann man mit einer mobil optimierten Webseite punkten.
Mobile, Responsive oder Adaptive Webdesign - Wo liegt der Unterschied?
Nicht jede Webseite, die sich von selbst an die Browsergröße anpasst, ist wirklich responsive. Keine Panik: Auch Profis tun sich schwer, bei den vielen Synonymen für anpassungsfähige Webseiten.
Mobile Website
Alternativ zum Responsive Webdesign kann auch eine eigenständige mobile Website entwickelt werden. Diese ist dann meist unter einer Subdomain erreichbar. Allerdings ist der Aufwand für eigenständige mobile Domains deutlich größer. So müssen häufig eigenständige Inhalte gepflegt werden.
Adaptive Webdesign
adaptive = anpassungsfähig
Bei einem Adaptive Layout, werden verschiedene Ansichten für exakte Viewports entwickelt. Üblicherweise sind das eine Desktop-Ansicht, eine Tablet-Ansicht und eine Variante für Smartphones. Die Abmessungen der verschiedenen Ansichten orientieren sich dabei meist an bestimmten Geräten. Das iPad und das iPhone werden zu diesem Zweck gern verwendet, da die Geräte einerseits weit verbreitet sind, und darüber hinaus das mobile Internet populär gemacht haben. Im Grunde genommen wird die Website also für diese Geräte optimiert.
Responsive Webdesign
responsive = reaktionsfähig
Im Gegensatz zum Adaptive Design, passt sich das Responsive Webdesign flexibel der Größe des Browserfensters an. Während fixe Breakpoints pro Device-Größe für das richtige Adaptive Design entscheidend sind, verfolgt das Responsive Design den Ansatz, über relative Größen (% oder em) die Ausgabe des Designs zu steuern.
Kann man Responsive Webdesign noch nachrüsten?
Die Nachrüstungskosten von einem bestehenden Projekt zu einem responsive, können vergleichbar mit den Kosten für die komplette Neuerstellung sein. Daher sollte das Responsive Webdesign schon von Grund auf erfolgen. Eine Nachrüstung ist deshalb nicht kosteneffizient, da einzelne Optimierungen aufwändiger sind als ein grundsätzlich sauberer Aufbau des responsive Designs.
Responsive Webdesign und Suchmaschinenoptimiertung
Der Entwicklungsaufwand lohnt sich aus SEO-Sicht, denn er verbessert die User Experience von Nutzern, die über ein mobiles Endgerät online gehen. Dadurch erhöht sich deren Verweildauer, was sich wiederum positiv auf das Ranking der Seite auswirkt. Auch die Absprungrate (Bounce Rate) kann gesenkt werden, da mobile Nutzer besser mit den Webinhalten interagieren und alle gewünschten Funktionen nutzen können.

Zudem bringt das responsive Design den entscheidenen Vorteil, dass für die mobil-optimierte Darstellung keine zusätzliche URL erstellt wird. Dadurch wird der Crawling-Aufwand des Suchmaschinen-Bots kaum erhöht, denn es wird exakt derselbe HTML-Quelltext für alle Geräteklassen verwendet. Lediglich die zusätzlichen Cascading Style Sheets (CSS) Angaben führen dazu, dass die Inhalte den verschiedenen Auflösungen angepasst werden. Das bedeutet auch, dass alle Inhalte auf dem selben System basieren und Wartungsarbeiten nicht für jedes System separat durchgeführt werden müssen.
Auf den Responsive Websites muss auch Googles Mobile-First-Index berücksichtigt werden, der nun den Desktop Index als Hauptindex ersetzt. Seit 2018 schaut Google also nicht mehr, ob es zu der Desktop-Version einer Seite auch eine Mobile-Version gibt, sondern umgekehrt, ob es zu der Mobile-Version auch eine Desktop-Variante gibt.
Der Mobile Index und Mobile SEO werden damit massiv aufgewertet. Selbst wenn der größte Teil der Umsätze einer Website über die Desktop-Version generiert werden, wird Mobile SEO spätestens jetzt zur absoluten Pflicht, da es zukünftig wahrscheinlich einen direkten Einfluss auf das Crawling der Desktop-Version und damit auf die Desktop-Rankings hat.
Da immer mehr kleine Unternehmen ihre mobile Präsenz erhöhen, müssen Website, eCommerce-Seiten, Google Business-Seiten, Social-Media-Seiten und andere Inhalte optimiert und leicht zugänglich für alle Geräte sein.
Sollte man bei der Umsetzung eine Agentur beauftragen?
Responsive Webdesign ist seit Jahren ein fester Bestandteil der digitalen Branche - es ist jetzt die Norm.
Jedoch hat nicht jeder das notwendige Know-how, um Responsive Webseiten zu erstellen.
In den letzten Jahren hat die Nachfrage nach Responsive Webdesign stark zugenommen. Mittlerweile ist die Umsetzung von Responsive Webdesign absoluter Standard für Agenturen. Sie sind darauf vorbereitet, alle Bedürfnisse und Erwartungen Ihrer Kunden professionell abzudecken. Der Anspruch der User in Bezug auf die mobile Usability ist sehr hoch, daher empfiehlt es sich, eine Agentur zu beauftragen, die das nötige Know-how und Erfahrung im Bereich Webdesign besitzt und das Responsive Design somit professionell umsetzen kann.
Fazit – Für wen lohnt sich Responsive Design?
Responsive Webdesign lohnt sich für alle, die sicherstellen wollen, dass ihr Webangebot auf allen Zugangsgeräten optimal angesehen und genutzt werden kann. Zudem sorgt es für einen besseren Content, bessere Usability und letztlich auch bessere Performance.
Responsive Webdesign könnte relevant für Sie sein, wenn:
- Ihre Website häufig mobil aufgerufen wird
- Sie ihre Website neu entwickeln oder einen Relaunch geplant haben
- Suchmaschinenoptimierung für Sie ein wichtiger Faktor ist
- Sie großen Wert auf gute Usability und Benutzerfreundlichkeit legen

Wenn Sie Ihre Seite allen mobilen Geräten verfügbar machen und in der Suchmaschine gefunden werden möchten, dann ist ein Responsive Webdesign unerlässlich.
Sollte Ihre Website demnach noch nicht mobile-friendly sein, empfehlen wir Ihnen den Umstieg, denn auch wenn die Anpassung Ihrer Webseite mit ein wenig Aufwand verbunden ist, ist eine responsive Webseite schon heutzutage nicht mehr wegzudenken. Es handelt sich hierbei um eine sinnvolle Investition, welche viele Vorteile mit sich bringt.
Mehr Informationen finden Sie auf unserer Webdesign Unterseite.







 | © 2025 reDim GmbH
| © 2025 reDim GmbH